Q: What should I do to make images accessible?
A: Every image should have an appropriate alternative text (alt text) that conveys the same meaning as the image.
| Bad example |
Not providing alt text for an image:  |
| Good example |
Providing alt text for an image:  |
| ESS-MH feature Editing wizard (2 - Content) |
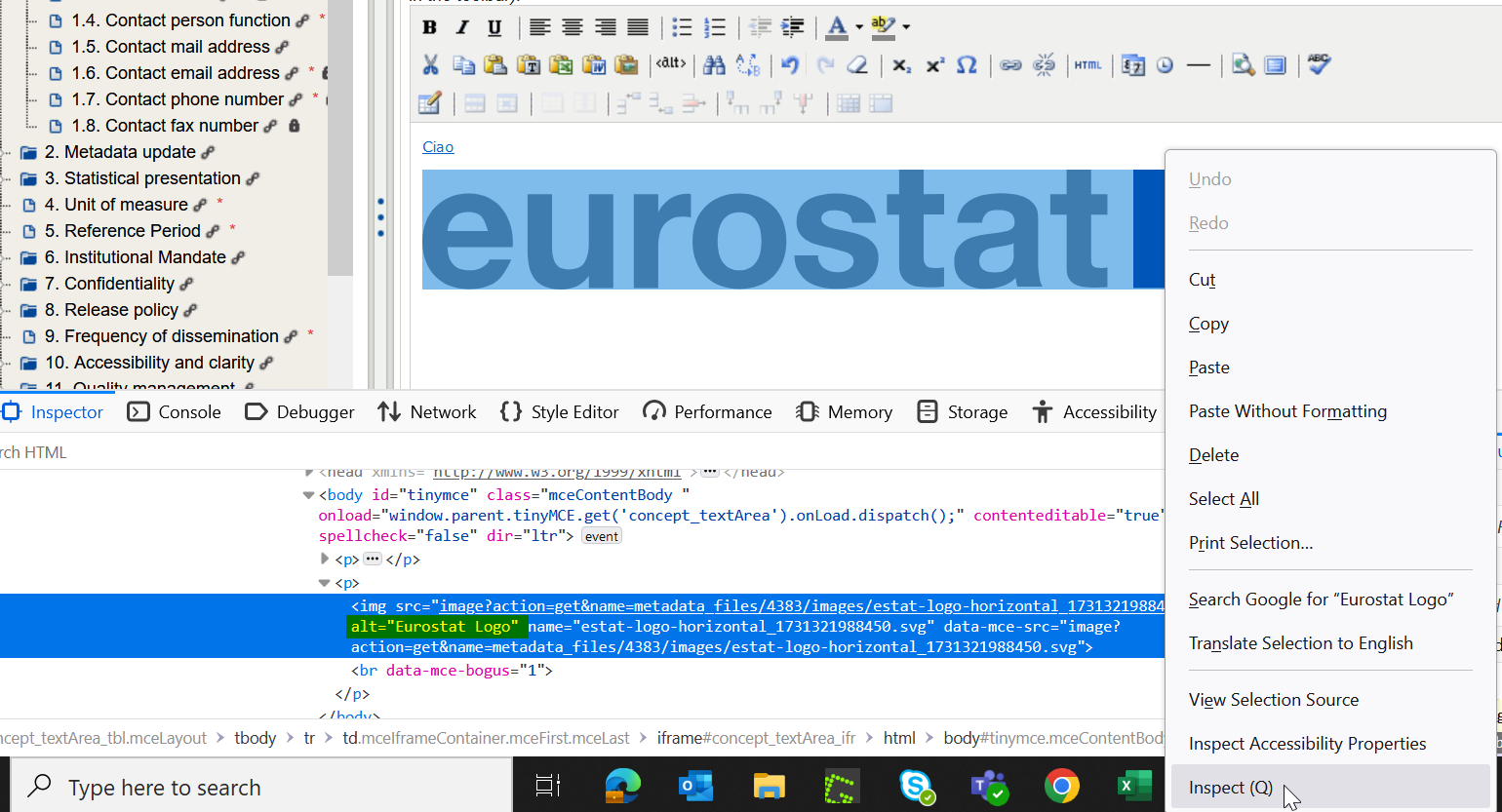
Images, that are newly inserted contain the prefilled "Alternative Text" equal to the File name. You may select the image and do a right click on your mouse. Select "Inspect" at the very bottom of the drop-down list and check for "alt" in the opening tab "Inspector" (Firefox) / "Elements" (Chrome) / "</> Elements" (Edge). 
In order to update alternative text for an existing image, select the image and choose <alt>  |
